Hello guys,maaf kalau menunggu lama,karena semester ini kuliah saya sangat padat,jadi selalu tidak sempat untuk membuka blog,nah template yang akan saya share kali ini tema'a saya ambil dari anime Date A Live yang belum aired,tetapi kalau dilihat dari previewnya,mungkin anime ini sangat ditunggu" rilisannya pada tanggal 30 maret, 2013 yang artinya bulan depan nanti.maka dari itu template kali ini saya buat semenarik mungkin temanya,tetapi saya tetap mempertahankan penggunaan CSS3 dari pada gambar,kecuali pada bagian headernya yang ukuranya cukup besar.CSS3 loading system 10s hasil kreasi ini yang saya terapkan hanya ada pada halaman depan blog,bisa anda lihat screenshot dibawah,saat pertama membuka demo template ini,yang tampil hanya bagian header dan muncul loader yang beranimasi dan akan menampilkan isi content pada blog ,ditambah lagi penggunaan jquery Accordion(tutup-buka sidebar) dan Jquery Mansory yang memungkinkan post pada halaman depan akan responsive terhadap tinggi posting yang berbeda",maka akan sorting dengan otomatis.responsive di template ini bukan berarti template ini yang responsive,tetapi hanya pada bagian posting saja.mungkin kalau untuk komputer yang kecepatan internetnya kurang cepat,mungkin akan terasa berat,tetapi karena disini saya merasa normal" saja(tested browser mozilla,chrome,safari),jadi saya rasa tidak masalah.
Untuk Contohnya kalian bisa melihat pada screenshot dibawah ini atau kamu bisa melihat demo'a langsung.
Screenshot
1. Pengaturan menu
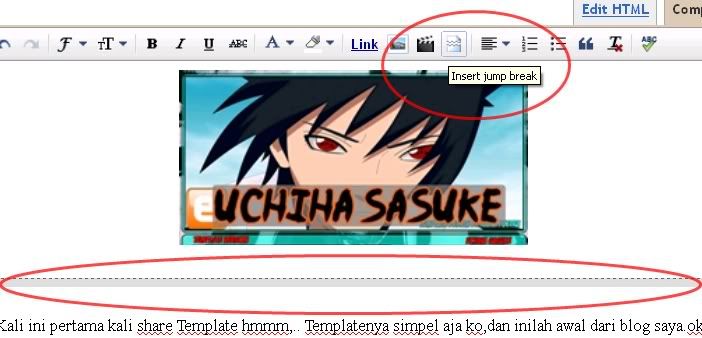
Buka blogger,pilih menu template=> Edit HTML lalu cari kode html yang seperti dibawah ini.
setelah itu ganti tanda pagar '#' (tanpa tanda petik) dengan ulr/alamat link yang ingin dituju,dan ganti juga nama linknya.
Contoh:
<li><a href='http://www.facebook.com'>Facebook</a></li>
<ul class='menusjohanes'>
<li><a class='selected' expr:href='data:blog.homepageUrl' title='Home'/></li>
<li class='jolor' data-role='dropdown'><a href='#'>About</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li><li class='jolor' data-role='dropdown'><a href='#'>Contact</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
<li class='jolor' data-role='dropdown'><a href='#'>Download</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
<li class='jolor'><a href='#'>Report</a></li>
<li class='jolor'><a href='#'>Watch</a></li>
</ul>
Jika kamu inin menambahkan menunya,tambahkan kode html dibawah ini diantara/didalam html <ul class='menusjohanes'> ....</ul>
Single menu
<li class='jolor'><a href='#'>namalink</a></li>
Dropdown menu
<li class='jolor' data-role='dropdown'><a href='#'>link kamu</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
2. Setting SEO/Meta tag
setting manual oleh pengguna mengenai deskripsi dan keyword blog anda.
*ganti text yang berwarna merah
<meta content='deskripsi blog kamu' name='DESCRIPTION'/>
<meta content='keyword blog kamu' name='KEYWORDS'/>
Untuk pengertian setting seo/meta tag,anda bisa cari tahu di google atau disini dan disini
3. Setting tanggal posting / mengatasi undefined.
buka setting=> language and formating pada blog kamu seperti gambar dibawah ini.
Lalu ikuti format tanggal posting seperti contoh gambar dibawah ini :

Date header format:
Timestamp Format
Comment Timestamp Format
Mengenai Sidebar,sama seperti template hatsune miku, Template ini menggunakan 2 Sidebar,tetapi dijadikan menjadi 1 kolom.berdasarkan gambar layout dibawah ini,sidebar bagian atas tidak menggunakan Fitur Accordion/tutup-buka,sedangkan sidebar bagian bawah menggunaan fitur accordion/tutup buka widget.
4. Setting Social media : facebook, Twitter, Rss.
*ganti url linknya
<a href='http://feeds.feedburner.com/alamat_feed_rss'><div class='rssjo'/></a>
<a href='http://twitter.com/username'><div class='twitterjo'/></a>
<a href='http://www.facebook.com/halaman_fan_page_facebook'><div class='facebookjo'/></a>
*Jika ada masalah pada sidebar yang tidak berfungsi accordion'a/tutup-bukanya,masalah umum selalu terletak pada javascriptnya.
Solusi:
download/ganti Js dibawah ini,lalu upload sendiri pada hostingan js kalian,misal di code.google.com atau https://sites.google.com
https://sites.google.com/site/djogzs/js/accordion-menu.js
Tertari dengan template date A Live ini?silakan dicoba dan selalu ingat anda menggunakan template ini,selalu backup template lama anda agar tidak terjadi sesuatu yang tidak diinginkan.terima kasih
Semoga bermanfaat untuk semuanya ^^ ,tapi tetaplah ingat,selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~